Sebelumya kita sudah membahas tentang DreamSpark dan
Microsft azure, DreamSpark dan Microsft azure salah satu tools yang akan kita
gunakan untuk membuat web App dengan Azure. Kita akan langsung saja ya yang
pertama siapkan tools nya terlebih dahulu yaitu :
1.
Internet – pastinya kita harus menggunakan
internet yya karena kita akan menggunakan cloud service
2.
Akun Azure – sebelum membuat akun azure kita
daftar ke DreamSpark student agar gratis untuk lebih jelasnya bisa buka disini dan cara untuk
mendaftar juga sudah saya post sebelumnya
3.
Visual Studio Community 2015 – jika sudah
memiliki akun DreamSpark visual studio tinggal di download saja ya
Jika sudah memiliki tools yang ada diatas kita langsung saja
membuat web apps dengan azure ya .
1. Buka https://portal.azure.com/

2. Lalu login dengan akun Microsoft jika tidak memilikinya bisa daftar sendiri ya, cara daftarnya bisa lihat di postingan sebelumnya. Jika login nya berhasil akan seperti pada gambar dibawah
3. Pada azure banyak fitur yang bisa digunakan untuk fitur yang lainnya mungkin akan saya post nanti, sekarang kita pilih New -> Web + Mobile -> Web Apps
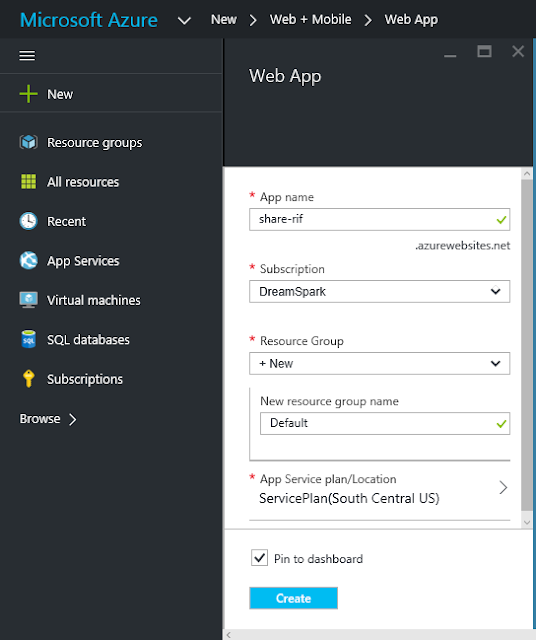
4. Jika sudah akan tampil seperti pada gambar di bawah ini
- App name akan di gunakan sebagai domain dari web
kita dengan subdomain azurewebsite.net dan gunakan app name yang unik agar
tidak duplikasi dengan domain yang sudah ada
-
Pada Subscription kita isikan DreamSpark saja
karena kita menggunakan akun Azure dari DreamSpark
-
Resource Group ini kita buat baru disini saya
menamakan dengan default kamu bisa pilih sendiri ingin memasukan apa
-
Pada App Service plan/Location biarkan saja
seperti itu jika sudah kita klik tombol create
5. Kita tinggal tunggu saja jika ingin melihat progresnya bisa di lihat pada tombol notifikasi
Pada proses ini mungkin cukup lama
ya jadi tunggu saja, jika sudah berhasil akan seperti ini ya
6. Pada gambar di atas terdapat nomor yang saya beri tanda dan halaman ini adalah web service dari web yang sudah kita buat tadi, penjelasan yaitu
1.
Nama web apps yang sudah kita isi sebelumnya
2.
Resource group nya default karena kita beri nama
default
3. Lokasi servernya yaitu South Central US bila
ingin lebih bagus sebaiknya isi dengan lokasi server yang lebih dekat seperti
East Asia atau yang lainnya
4.
Subscriptionnya DreamSpark
5. Disini kita dapat memonitoring web kita yang
sudah di buat dan running jika nanti terjadi error
6. Terdapat banyak menu yang dapat kita gunakan
untuk web app kita tapi saya tidak menjelaskan semuanya sebaiknya explore
sendiri ya
7.
Untuk melihat web yang sudah dibuat kita klik
url nya dan ini tampilan website kita
Untuk merubah tampilan web default kita tadi saya akan melakukannya dengan FTP untuk tutorial menggunakan FTP buka disini